JavaScript 有两种比较方式:严格比较运算符和转换类型比较运算符。
在相等运算符中对应 === 、!==和 ==、!=。
先举个栗子
1 | var str = '1' |
相等操作符(==)会为两个不同类型的操作数进行类型转换,然后进行严格比较。
严格相等操作符(===),一般也叫做全等操作符。会先判断类型,再比较值是否相等。
JavaScript 有两种比较方式:严格比较运算符和转换类型比较运算符。
在相等运算符中对应 === 、!==和 ==、!=。
1 | var str = '1' |
相等操作符(==)会为两个不同类型的操作数进行类型转换,然后进行严格比较。
严格相等操作符(===),一般也叫做全等操作符。会先判断类型,再比较值是否相等。
JavaScript是一种弱类型或者说动态语言。这意味着你不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。这也意味着你可以使用同一个变量保存不同类型的数据


最新的ECMAScript标准定义了7种数据类型;
其中六种基础数据类型(primitive type):Undefined、Null、Boolean、Number、String、Symbol(es6 新增)。
一种引用类型:Object。
js对象中的valueOf()方法和toString()方法非常类似,但是,当需要返回对象的原始值而非字符串的时候才调用它,尤其是转换为数字的时候。如果在需要使用原始值的上下文中使用了对象,JavaScript就会自动调用valueOf()方法。
valueOf()方法是Object的原型方法,每个对象都具有该方法,但是各对象返回的值有一定的区别。我们一起来看看。
JavaScript调用valueOf()方法将对象转换为原始值。你很少需要自己调用valueOf()方法;
默认情况下,valueOf()方法由Object后面的每个对象继承。每个内置的核心对象都会覆盖此方法以放回适当的值。
如果对象没有原始值,则valueOf()将返回对象本身。
你可以在自己的代码中使用valueOf()将内置对象转换为原始值。创建自定义对象时,可以覆盖Object.prototype.valueOf()来调用自定义方法,而不是默认Object方法。
valueOf()方法你可以创建一个取代valueOf()方法的函数,你的方法必须不能传入参数。
假设你有个对象叫MyNumberType而你想为它创建一个valueOf()方法。下面的代码为valueOf()方法赋予了一个自定义函数:1
MyNumberType.prototype.valueOf = function() { return customPrimitiveValue; };
有了这样的一个方法,下一次每当MyNumberType要被转换为原始类型值时,JavaScript在此之前会自动调用自定义的valueOf()方法。valueOf()方法一般都会被JavaScript自动调用,但你也可以像下面代码那样自己调用:1
myNumberType.valueOf()
语法:strObj.valueOf()
返回值:表示给定String对象的原始值
说明:valueOf()方法返回一个String对象的原始值,该值等同于String.prototype.toString()。
该方法通常在JavaScript内部被调用,而不是在代码里显示调用。1
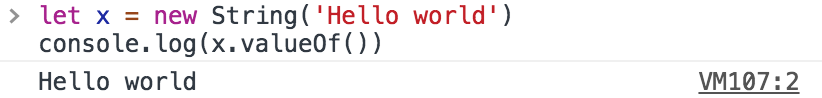
2let x = new String('Hello world')
console.log(x.valueOf()) // Hello world

语法:dataObj.valueOf()
返回值:表示给定Date对象的原始值
说明:valueOf()方法返回以数值格式表示的一个Date对象的原始值。该值从1970年1月1日0时0分0秒(UTC,即协调世界时)到该日期对象所代表时间的毫秒数。
该方法的功能和Date.prototype.getTime()方法一样。
该方法通常在JavaScript内部调用,而不是在代码中显示调用。
1 | var x = new Date(2018, 1, 12) |
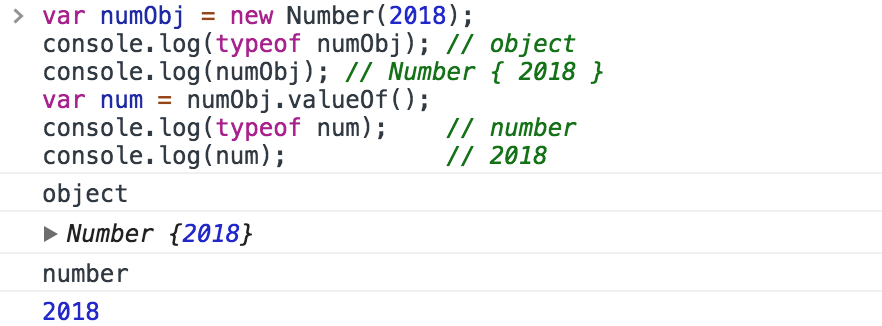
语法: numObj.valueOf()
返回值:表示给定Number对象的原始值。
说明:该方法通常在JavaScript内部调用,而不是在代码中显示调用。覆盖Object.prototype.valueOf()方法
案例:
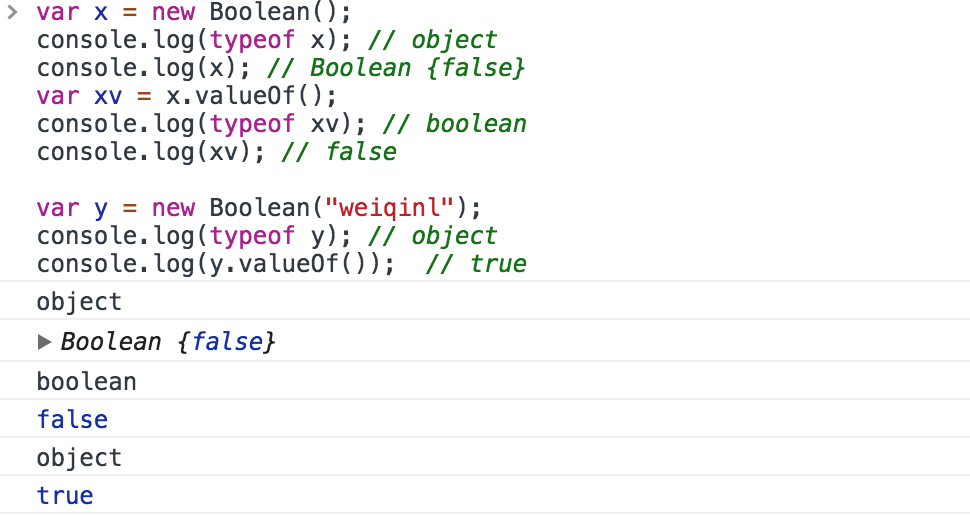
语法:bool.valueOf()
返回值: 返回给定Boolean对象的原始值
说明: Boolean的valueOf()方法返回一个Boolean字面量的原始值作为布尔数据类型。该方法通常在JavaScript内部调用,而不是在代码中显示调用。
案例:
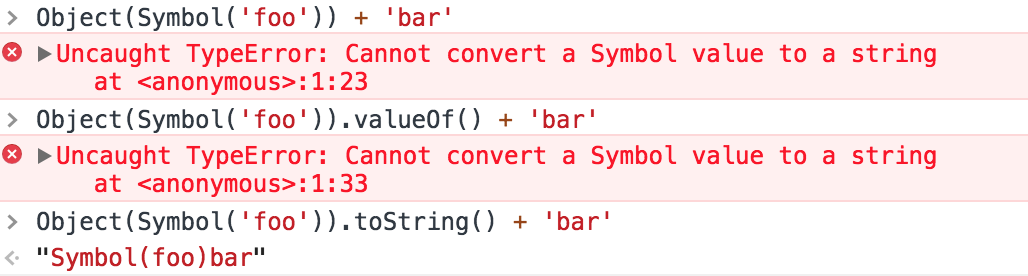
语法: Symbol().valueOf()
返回值:返回给定Symbol对象的原始值
说明:Symbol的valueOf()方法返回Symbol对象的原始值作为Symbol数据类型。JavaScript调用valueOf()方法将对象转换为原始值。你很少需要自己调用valueOf()方法。当遇到期望有原始值的对象时,JavaScript会自动调用它。
案例:
[完]
box-shadow 属性可以给元素边框周围添加一个或者多个阴影效果。定义多个阴影,使用逗号分隔。
box-shadow: none | [inset? && [<offset-x> <offset-y> <blur-radius>? <spread-radius>? && <color>? ] ]
拖放(drap && drop)在我们平时的工作中,经常遇到。它表示:抓取对象以后拖放到另一个位置。目前,它是HTML5标准的一部分。我从几个方面学习并实践这个功能。
我们先看下拖放的流程:1
选中 ---> 拖动 ---> 释放
然后,我们一步步看下这个过程中,会发生的事情。
在HTML5标准中,为了使元素可拖动,把draggable属性设置为true。
文本、图片和链接是默认可以拖放的,它们的draggable属性自动被设置成了true。
图片和链接按住鼠标左键选中,就可以拖放。
文本只有在被选中的情况下才能拖放。如果显示设置文本的draggable属性为true,按住鼠标左键也可以直接拖放。
draggable属性:设置元素是否可拖动。
语法:<element draggable="true | false | auto" >
web应用程序,切换主题,给其换肤,是一个比较常见的需求。
快速切换主题这个需求,它考验了项目的CSS代码,是否具有可维护性、可扩展性。
css要如何编写,才能达到这两点呢,我还在研究学习当中,可以参考在大型项目中组织CSS。
本来,此文想写这个的,发现道行不够(┬_┬),我还是写如何实现的,比较好。
想要换主色调,其实就是换一种风格样式,最终都是换css。
我看目前比较流行的几种切换主题的方式:
我目前用的是第一种方式,把操作过程记录下来,方便以后查看。
Node版本管理器–nvm,可以运行在多种操作系统上。nvm for windows 是使用go语言编写的软件。 我电脑使用的是Windows操作系统,所以我要记录下在此操作系统上nvm的安装和使用。
nvm-windows 最新下载地址:
https://github.com/coreybutler/nvm-windows/releases
在一个文档中,每个元素都被表示为一个矩形的盒子。盒子模型具有4个属性[‘外边距(margin)’,’边框(border)’,’内边距(padding)’,’内容(content)’]。
我们要设置某个元素的大小定位,肯定会和这四个元素打交道。只是元素的宽高计算有些默认值。
box-sizing属性用于更改用于计算元素宽度和高度的默认的 CSS 盒子模型。可以使用此属性来模拟不正确支持CSS盒子模型规范的浏览器的行为。
目前支持box-sizing的浏览器:
就目前来看,大部分人是建议在初始化样式的时候,就设置为border-box,这样更方便设置元素的宽高1
2
3
4
5* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#vue-cli生成的webpack配置解析-build/dev-server.js
我们在使用vue-cli搭建vuejs项目(Vuejs实例-01使用vue-cli脚手架搭建Vue.js项目)的时候,会自动生成一系列文件,其中就包含webpack配置文件。我们现在来看下,这些配置到底是什么意思,对我们开发过程中有什么影响。
项目搭建好了, 使用Bash运行npm run dev, 然后Bash界面会打印出一些东西,之后默认浏览器就打开了一个页面。为什么会有这些动作呢?我们从package.json开始看。