前言
web应用程序,切换主题,给其换肤,是一个比较常见的需求。
- 如何能快速的切换主题色?(只有固定的一种皮肤)
- 如果又想把主题色切换为以前的呢?(有多种可切换的皮肤)
- 该以何种方式编写标签的css属性?
快速切换主题这个需求,它考验了项目的CSS代码,是否具有可维护性、可扩展性。
css要如何编写,才能达到这两点呢,我还在研究学习当中,可以参考在大型项目中组织CSS。
本来,此文想写这个的,发现道行不够(┬_┬),我还是写如何实现的,比较好。
想要换主色调,其实就是换一种风格样式,最终都是换css。
我看目前比较流行的几种切换主题的方式:
- 所有样式的css模版都在项目中,根据条件,给body添加class,通过不同的class来显示不同的样式。
- 通过引用不同的link文件,达到效果。
- ElementUI的这种方式,详情见ISSUE
(1) 先把默认主题文件中涉及到颜色的 CSS 值替换成关键词
(2) 根据用户选择的主题色生成一系列对应的颜色值
(3) 把关键词再换回刚刚生成的相应的颜色值
(4) 直接在页面上加 style 标签,把生成的样式填进去
如何增加主题文件-具体操作过程

说明:此项目UI是在elementUI基础上建立的,所以,我们可以通过element提供的方法,来自定义主题。
生成自定义主题文件
使用工具下载自定义主题文件,并命名为wq-variables.css。以后我们如果想要增加主题文件,只需要修改变量文件中各个变量所对应的值。
编译主题
我们利用工具来编译主题。
在终端,将刚刚修改好的变量文件,通过命令node_modules/.bin/et -c wq-variables.css来编译主题。
给自定义主题增加命名空间
默认情况下,编译的主题目录会放在./theme下。由于,我们是通过改变css的命名空间来切换主题的,那么,我们就需要为刚生成的主题增加命名空间。主题文件内容很多,如果手动一个个添加命名空间,工作量巨大,这个时候,可以使用另一个给css增加命名空间的工具。下载这个项目,然后只需要修改gulpfile.js文件中3处内容,就可以得到想要的内容,这里注意,本项目css自定义的命名空间统一为custom-******,其中******建议使用主题色的16进制编码,也可以使用其他字符串,但是要和radio标签统一。
引用自定义主题
自定义主题文件,已经有了,只剩下如何引入使用了。
- 在
App.vue中import新增的主题样式(这个也可以写在topbar.vue文件中,到底哪种好些,我也不清楚) - 在
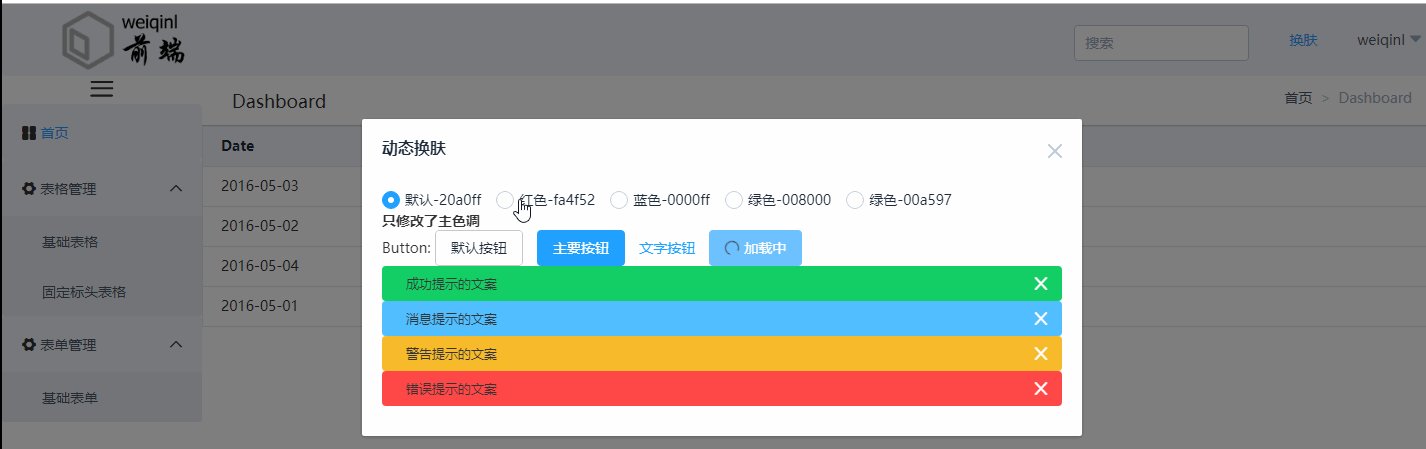
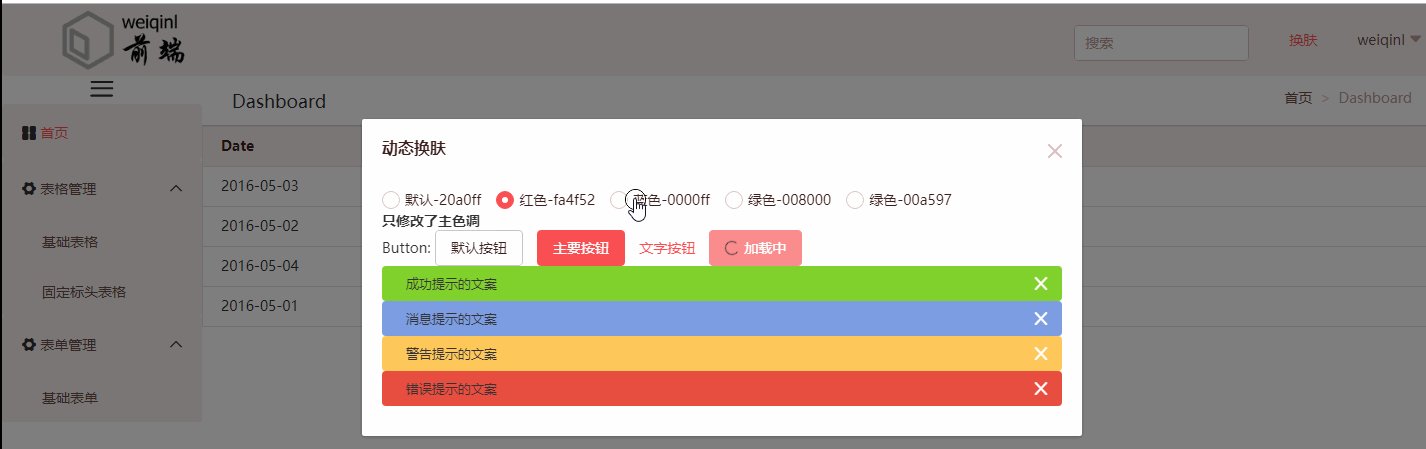
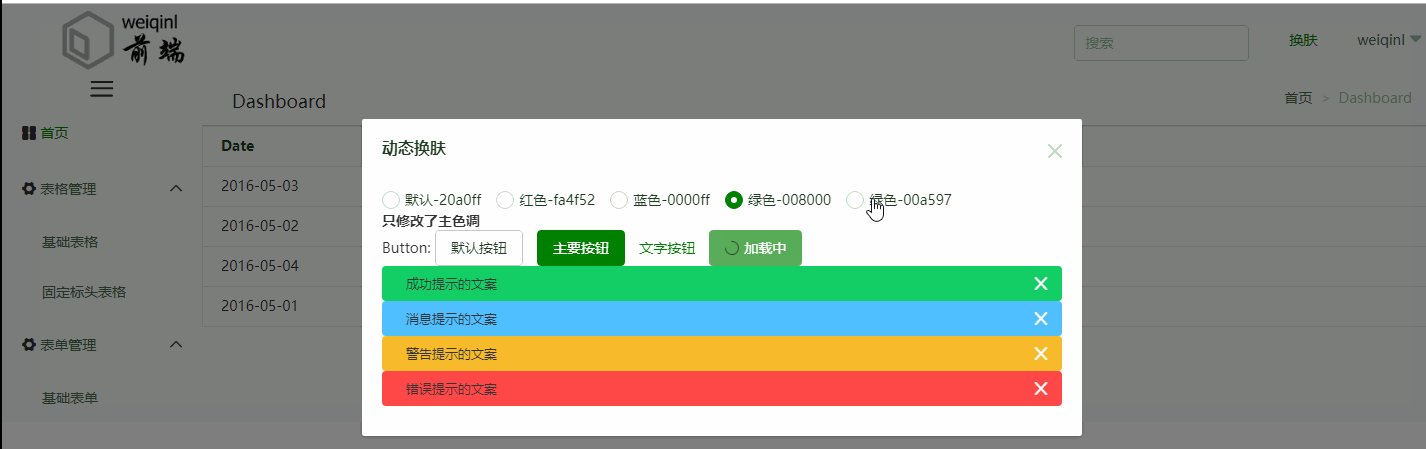
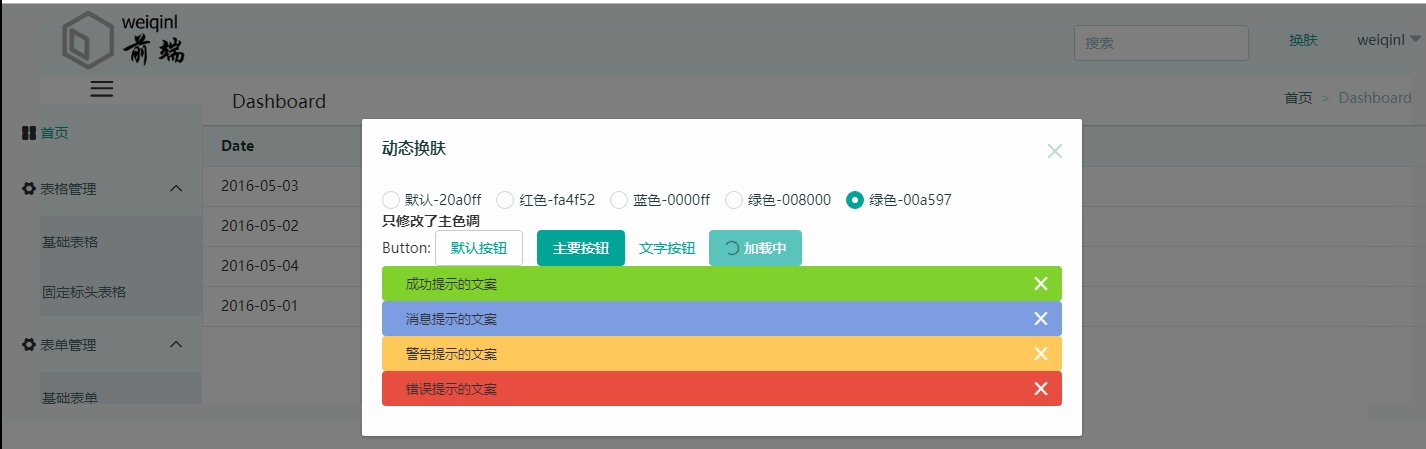
./src/components/nav/topbar/topbar.vue中,添加对应的radio标签
经过以上两步,就可以正常使用了。
如何处理与自定义主题不同部分的样式
可以新建一个css文件,然后在其中编写样式,之后在入口文件引入就ok了。
具体效果,可查看于此网站:
http://weiqinl.com/vue-element-admin/
此做法参考于:
基于Element的动态换肤

